
Animate.css動畫演示工具
文章導讀:哪里可以Animate.css動畫演示在線生成?今天小編給大家帶來Animate.css動畫演示工具,這個動畫庫可以用來制作各種富有創意的動畫效果,CSS3動畫庫里預設了多達60多種動畫效果,感興趣的小伙伴快來卡看吧!

哪里可以Animate.css動畫演示在線生成?今天小編給大家帶來Animate.css動畫演示工具,這個動畫庫可以用來制作各種富有創意的動畫效果,CSS3動畫庫里預設了多達60多種動畫效果,感興趣的小伙伴快來卡看吧!
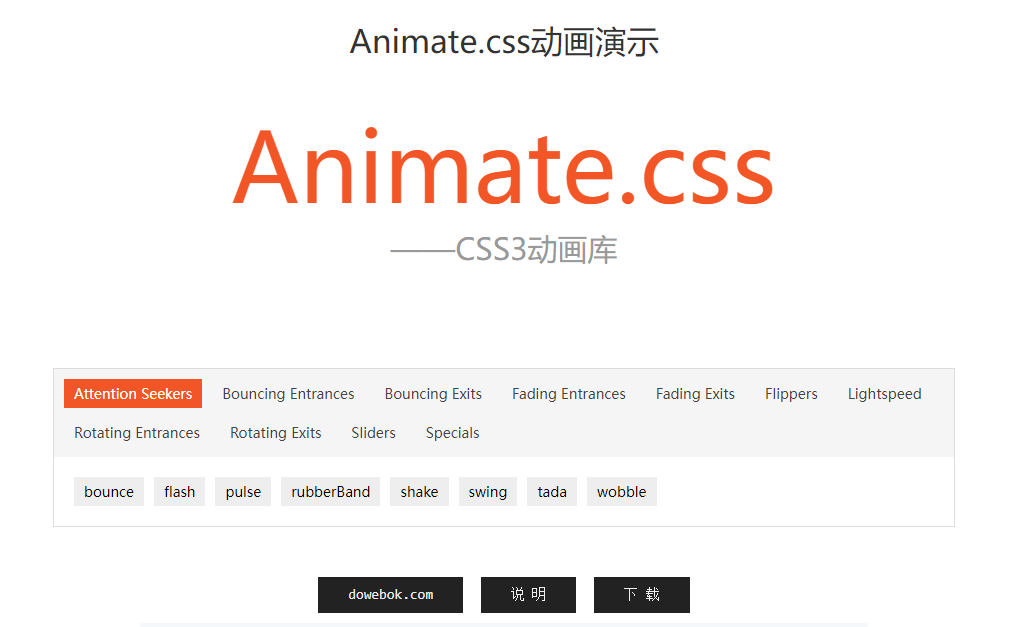
一、Animate.css動畫演示工具
二、Animate.css動畫演示工具的特色
1.簡單易用:Animate.css具有簡單的使用方法,只需要引入相關的CSS文件,并在HTML中使用特定的類名即可實現動畫效果。即使是不熟悉前端開發的人員也可以輕松上手。
2.多樣化的動畫效果:Animate.css提供了多種預設的動畫效果,包括抖動、閃爍、彈跳、翻轉、旋轉、淡入淡出等,幾乎涵蓋了所有常見的動畫效果。這些動畫效果可以滿足不同的設計需求。
3.自定義能力強:除了使用預設的動畫效果,用戶還可以根據自己的需求對動畫進行自定義。可以通過修改CSS屬性值或者使用JavaScript進行更加靈活的控制。
4.兼容性良好:Animate.css可以兼容各種現代瀏覽器,包括Chrome、Firefox、Safari、Edge等,確保在不同的瀏覽器中都能夠正常顯示動畫效果。
5.開源免費:Animate.css是一個開源的CSS庫,用戶可以免費使用和修改。同時,它也提供了詳細的文檔和示例,方便用戶學習和使用。

三、Animate.css動畫演示工具的功能
1.動畫效果的實現:Animate.css提供了多種預設的動畫效果,包括抖動、閃爍、彈跳、翻轉、旋轉、淡入淡出等,幾乎涵蓋了所有常見的動畫效果。用戶可以通過簡單的HTML標簽和CSS樣式來應用這些動畫效果。
2.自定義動畫效果:除了使用預設的動畫效果,用戶還可以根據自己的需求對動畫進行自定義。可以通過修改CSS屬性值或者使用JavaScript進行更加靈活的控制。
3.兼容性良好:Animate.css可以兼容各種現代瀏覽器,包括Chrome、Firefox、Safari、Edge等,確保在不同的瀏覽器中都能夠正常顯示動畫效果。
4.完善的文檔和示例:Animate.css提供了詳細的文檔和示例,方便用戶學習和使用。用戶可以通過閱讀文檔和參考示例來了解如何使用Animate.css實現各種動畫效果。
5.開源免費:Animate.css是一個開源的CSS庫,用戶可以免費使用和修改。同時,它也提供了豐富的插件和擴展,方便用戶進行二次開發。
以上就是小編為大家帶來的【Animate.css動畫演示工具】的全部內容了,希望能夠幫助到大家,更多免費在線工具,盡在ab173軟件站!